Top 5 stylish Table For Blog Post । HTML table for website
How to Add Table In Blogger
 |
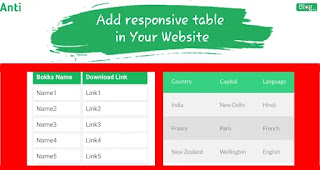
| Add responsive table for website |
Step 2 : Go to page or post From Left Side
 |
| Create a page/post |
Step 6 : After Paste the HTML code Again Click On Compose.
Step 7 : Now customise your table
Top 5 table for Blogger website
Table 1
you can customise that table
[Do request for customisation documentation]
 |
| Table 1 |
Generate HTML Of Table 1 :
<div dir="ltr" style="text-align: left;" trbidi="on">
<table style="background: 0px 0px rgb(255, 255, 255); border: 0px; color: #656565; font-family: arial, sans-serif; font-size: 15px; outline: 0px; padding: 0px; vertical-align: baseline; width: 278px;"><tbody style="background: 0px 0px; border: 0px; outline: 0px; padding: 0px; vertical-align: baseline;"></div>
<tr style="background: 0px 0px; border: 0px; outline: 0px; padding: 0px; vertical-align: baseline;"></tr>
<tr style="background: 0px 0px rgb(26, 184, 94); border: 0px; color: white; outline: 0px; padding: 0px; vertical-align: baseline;"><th style="background: 0px 0px; border: 1px solid rgb(221, 221, 221); outline: 0px; padding: 8px; text-align: left; vertical-align: baseline;"><span style="background-color: initial;"> Name</span></th><th style="background: 0px 0px; border: 1px solid rgb(221, 221, 221); outline: 0px; padding: 8px; text-align: left; vertical-align: baseline;">Download Link </th></tr>
<tr style="background: 0px 0px; border: 0px; outline: 0px; padding: 0px; vertical-align: baseline;"><td style="background: 0px 0px; border: 1px solid rgb(221, 221, 221); outline: 0px; padding: 8px; vertical-align: baseline;">Name1</td><td style="background: 0px 0px; border: 1px solid rgb(221, 221, 221); outline: 0px; padding: 8px; vertical-align: baseline;">Link1</td></tr>
<tr style="background: 0px 0px; border: 0px; outline: 0px; padding: 0px; vertical-align: baseline;"><td style="background: 0px 0px; border: 1px solid rgb(221, 221, 221); outline: 0px; padding: 8px; vertical-align: baseline;">Name2</td><td style="background: 0px 0px; border: 1px solid rgb(221, 221, 221); outline: 0px; padding: 8px; vertical-align: baseline;">Link2</td></tr>
<tr style="background: 0px 0px; border: 0px; outline: 0px; padding: 0px; vertical-align: baseline;"><td style="background: 0px 0px; border: 1px solid rgb(221, 221, 221); outline: 0px; padding: 8px; vertical-align: baseline;">Name3</td><td style="background: 0px 0px; border: 1px solid rgb(221, 221, 221); outline: 0px; padding: 8px; vertical-align: baseline;">Link3</td></tr>
<tr style="background: 0px 0px; border: 0px; outline: 0px; padding: 0px; vertical-align: baseline;"><td style="background: 0px 0px; border: 1px solid rgb(221, 221, 221); outline: 0px; padding: 8px; vertical-align: baseline;">Name4</td><td style="background: 0px 0px; border: 1px solid rgb(221, 221, 221); outline: 0px; padding: 8px; vertical-align: baseline;">Link4</td></tr>
<tr style="background: 0px 0px; border: 0px; outline: 0px; padding: 0px; vertical-align: baseline;"><td style="background: 0px 0px; border: 1px solid rgb(221, 221, 221); outline: 0px; padding: 8px; vertical-align: baseline;">Name5</td><td style="background: 0px 0px; border: 1px solid rgb(221, 221, 221); outline: 0px; padding: 8px; vertical-align: baseline;">Link5</td></tr>
</tbody></table>
</div>


