Stylish/Animated Demo and Download Button । HTML and CSS button For Blog Post
 |
| Add A stylish and animated button |
How to add a custom button in blog Post/Website?
✓ If you are experiencing this problem then this post is very important for you.
Today Antiblog going to show you and teach you how to add download and demo button to your blog site or web site.
The button I am about to add to your website, what will it look like And How?
✓ It should look like this
See Demo Click Here
✓ Step 4 : Find Add CSS menu Form Advance Options
How to add demo and download button?
Adding CSS
Adding HTML
How to add button CSS in blog post?
Adding CSS
✓ Step 1 : log into blogger.com
✓ Step 2 : Go to theme option (left side of blogger)
 |
| Go to theme option |
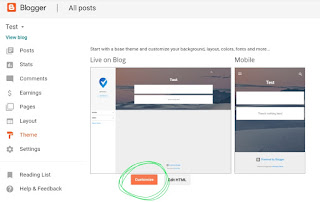
✓ Step 3 : click on customize
 |
| Click on customise |
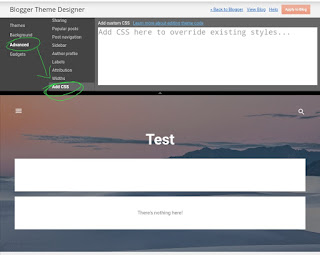
✓ Step 4 : Find Add CSS menu Form Advance Options
 |
| Find Add CSS |
✓ Step 5 : Now paste the following CSS code here
How to add button HTML in blog post?
Adding HTML
✓ Step 2 : Go to page or post(Where this stylish button would like to add)
✓ Step 3 : Click on HTML right side of compass
✓ Step 4 : Paste the HTML ( Given below) code where you want to add the button to the specified location.
✓ Step 5 : Now customise your button name and icon and colour(How to customise?)
Now let's enjoy your style button
Let us know if there is any problem or problem while adding the button or if you need any customization.

